Visual testing – compare screenshots from automated tests

Visual testing is becoming more and more important everyday. Each and every time you release a new version of your application, you might push some bugs that go along with it. And it’s not like people have time to browse through logs and code lines to see what happened wrong.
Starting from today, Trudon fully supports screenshot comparison between the latest run and the last passed test.
As always, we get mad excited about Trudon’s new features and we can’t wait to talk about them. And what we love most is TIME. Whenever we develop features that save you a lot of time, we feel like shouting from the rooftops.
So, how will visual testing by screenshot comparison help you save time and reduce risks? Read on.
Why we absolutely ♥ visual testing
Trudon is at the spearhead of innovative, codeless testing. It’s not the 80s or 90s anymore, so applications have an excruciating amount of code inside them, and automated tests are just the same. One of the reasons people choose not to automate testing is because they get entangled with huge amounts of code, and, on top of that, they need a specialised team just to design, manage and analyse the results of those tests.
This is why, in 2020, we see a lot of testing tools making things simpler. Tools like Applitools, Katalon and Trudon are moving past code-based automation and giving regular people the power to write, understand and analyse tests. And, to make things easier, the presentation of these results is visual, not technical.
How we do it
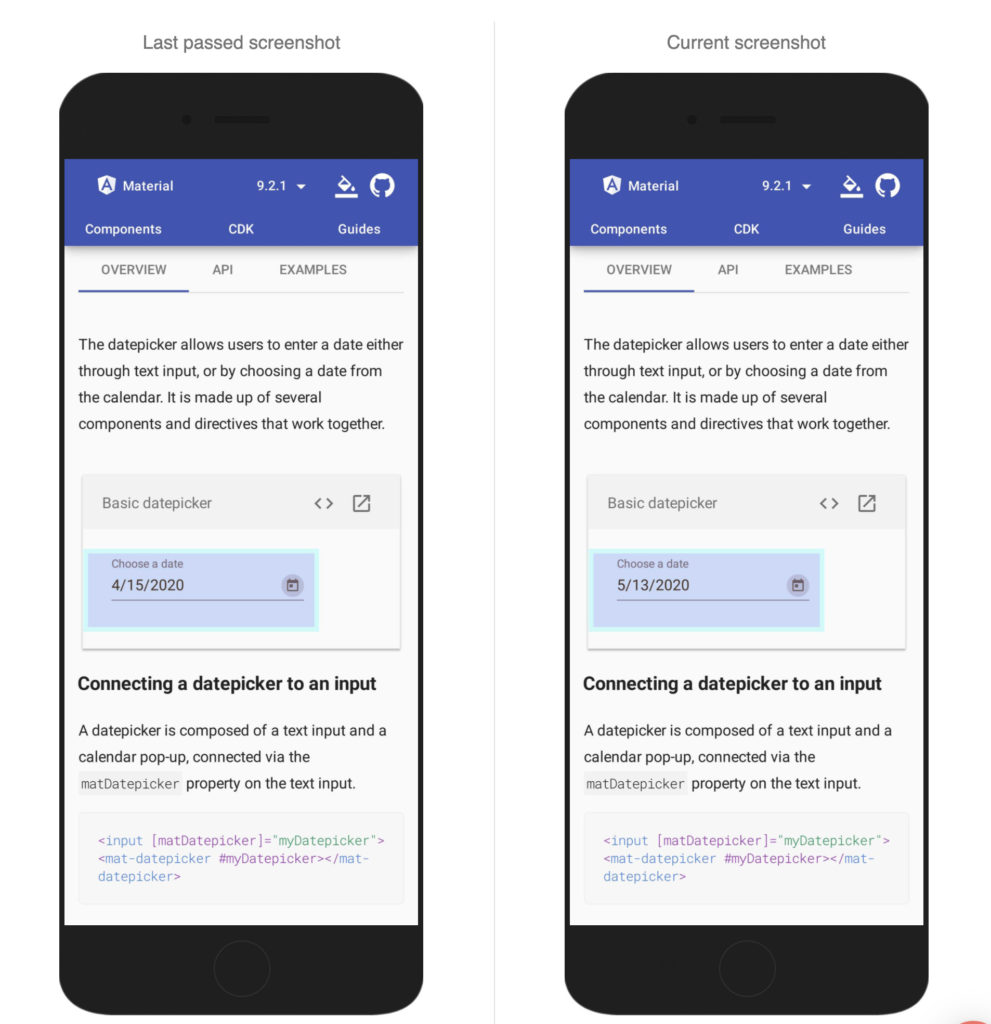
Visual testing is simple, because the presentation is simple. Do you care about or understand what happened at line 259 of test_case_46_datepickers? You probably don’t. And we don’t blame you. But what if we showed you this:

It’s starting to make sense, right? So in the example, we are applying a Trudon test on the MaterialUI documentation. The last passed test shows the widget autocompleting with 4/15/2020, while the new version shows 5/13/2020. Visual testing makes it simple for you to notice the problem, understand it and relay it to the development team.
Apples and oranges – what should we compare for visual testing?
That’s a tricky one. As you remember, Trudon can run your tests on multiple platforms, devices and browsers, at multiple resolutions. For visual testing to be actually relevant, we compare screenshots from the same step and the same resolution/device. The example shows a comparison between an iPhoneX and an iPhoneX at the exact same point in the test flow.
Code-based tools have no way of giving you this clarity and flexibility, because the flow is entirely different. A failure at line 259 today can be at line 316 tomorrow, even if they test the same thing. 🍎vs. 🍊, which is not the point…
Another thing to keep in mind is that Trudon tests are not just simulations. With Trudon, you can see your application through your customer’s eyes. The same successes and failures for the same actions and intents. Visual testing is a must have in this case.
Coming up next
If you’re here from our Roadmap page, you know our work won’t stop with visual testing and screenshot comparison. In May 2020, get ready for multi-location testing and monitoring. We’ll brag about that too, when it’s done.
Until then, we invite you to enjoy our new screenshot comparison feature and save precious time while testing. And, if you are not yet using Trudon, what are you waiting for? Book a personalised demo today.